
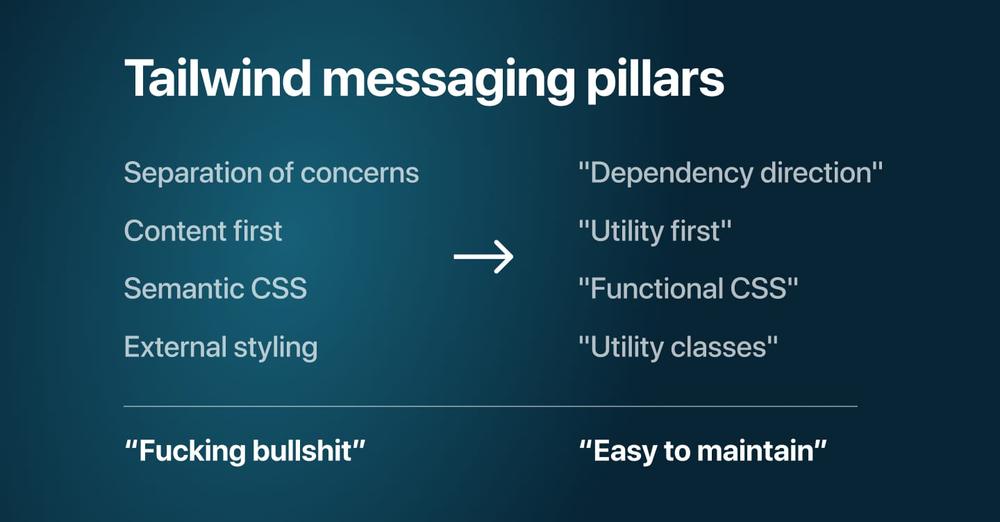
Challenging Tailwind Principles
February 22, 2024Here is an interesting take on Tailwind that challenges its core principles and suggests that semantic HTML and CSS is…
Designing for Colorblindness
February 20, 2024Here is a practical guide to designing for colorblind people. It includes simple explanations, examples, and suggestions.
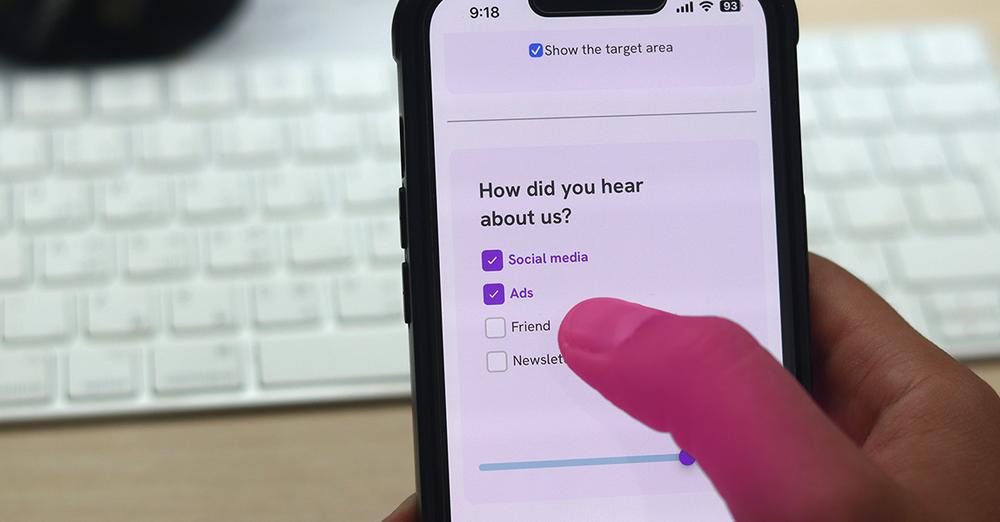
Click and Tap Target Sizes for Interactive Elements
February 8, 2024Here is a helpful guide on click / tap target sizes for use when designing interactive elements. It is common-sense,…
New Layers Widget for Elementor
February 5, 2024For Elementor users - Amit Keren of Unlimited Elements has released a new Layers Widget that makes it easy to…
Easily Style Underlines
January 19, 2024CSS Tips: Text and link underline options are easier than you might think. I needed to do this today and…
On No Code Web Design Tools
January 10, 2024In this article Elvis Krstulović weighs in on the discussion on user friendly builders, no-code options, and whether these are…
Using the Core Framework with Bricks
December 19, 2023Here is a nice demo from Paul Charlton using the Core Framework with Bricks. It is a good overview of…
Ode to System Fonts
December 17, 2023Kevin Powell gets a little feisty talking about fonts and even WordPress gets some love. What do you think, use…
CSS Named Grid Lnes
December 5, 2023CSS Grid superpowers advanced tutorial - Kevin Powell explores named grid lines.
