Here is an interesting development, MicroThemer now has deep integration with Gutenberg. Here is a video showing how it works.

Microthemer Adds Deep Support for Gutenberg
Sebastian Webb @ youtube.com • 1 year ago

Sebastian Webb @ youtube.com • 1 year ago
Here is an interesting development, MicroThemer now has deep integration with Gutenberg. Here is a video showing how it works.

Anh Tran @ deluxeblogtips.com • 1 year ago
Plugin developers – Are you working on the settings page for your plugin, or planning a refresh? Anh Tran took a look at the admin screens of a number of plugins and shared his favorite designs.

Cynthia Norman @ wordpress.tv • 1 year ago
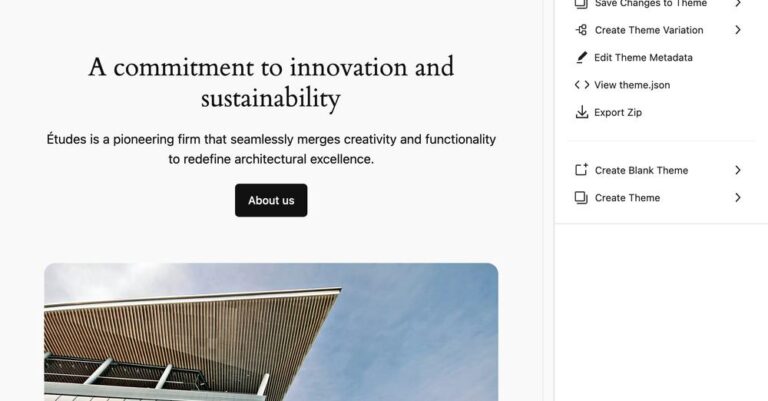
Block Theme development – Here is a short tutorial on using the Create Block Theme plugin.

Anne McCarthy @ gutenbergtimes.com • 1 year ago
Create Block Theme is a useful plugin that lets you save your customizations of a block theme as a child theme or as a new stand-alone block theme. A new version of the plugin was recently released and this article explores the new features.

Paul Charlton @ youtube.com • 1 year ago
Here is a nice video by Paul Charlton showing how to create image effects using image masks. The tutorial uses the Bricks Builder, but the concepts apply for any builder.

Megan Chan and Jakob Nielsen @ nngroup.com • 1 year ago
A good article about the relationship between users’ mental models and design patterns.

team @ wordpress.org • 1 year ago
The WordPress org home page was just redesigned. This is a huge improvement. Hat tip to Miriam Schwab who mentioned it on X.

Beatriz Fialho @ developer.wordpress.org • 1 year ago
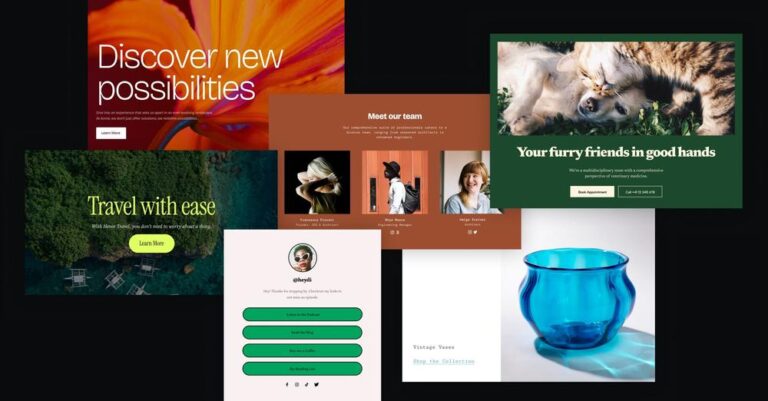
Here are some design tips from the developer blog for creating patterns. The tips seem common-sense, but it is a good overview and checklist.

Core Framework Team @ wordpress.org • 1 year ago
The Core Framework provides a user interface for creating and managing your CSS framework. The free version of the Core Framework is now available in the WordPress plugin directory. Congrats to the Core Framework team.