Another video from Paul Charlton in his Mastering Bricks series. If you want to get started with Bricks these are good videos to watch.

Bricks Builder Templates and Conditions
Paul Charlton @ youtube.com • 8 months ago

Paul Charlton @ youtube.com • 8 months ago
Another video from Paul Charlton in his Mastering Bricks series. If you want to get started with Bricks these are good videos to watch.

Maxime Beguin @ youtube.com • 8 months ago
Advanced Themer 2.9 released. Incredible update with new features for working with CSS, variables, colors, code, AI, as well as new search and add functionality.

Thomas @ bricksbuilder.io • 8 months ago
Bricks Builder beta 1.11 was released. It includes phase 2 of Query Filters, a new Back to Top element, a new Rating element, accessibility improvements for accordion and tab elements, and more.

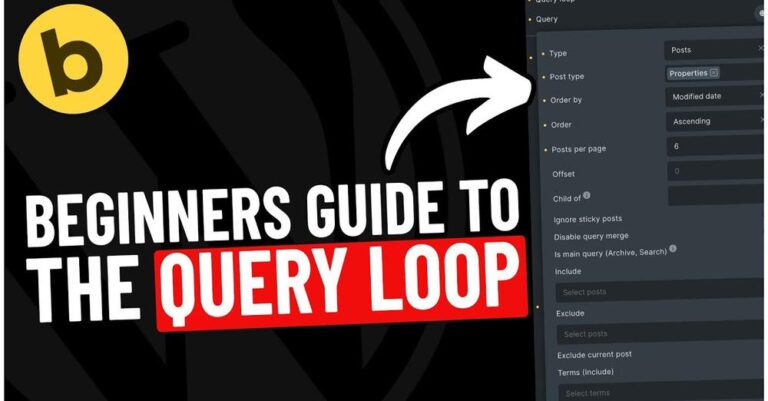
Paul Charlton @ youtube.com • 8 months ago
Here is a good tutorial on using the Bricks Query Loop builder from Paul Charlton.

Thomas @ bricksbuilder.io • 9 months ago
The Bricks team shares information about what will be included in Bricks 2.0.

Bricks Team @ bricksbuilder.io • 10 months ago
Bricks released an update to version 1.10.2 that includes a number of enhancements and fixes. There are some nice quality of life enhancements. For example, the save button state to indicate when a change has been made, element breadcrumbs in the builder, fixes to avoid panel shift when editing.

Lua Nguyen @ metabox.io • 11 months ago
A tutorial from the Meta Box team showing how to display milestones in a timeline format.

Thomas Ehrig @ bricksbuilder.io • 11 months ago
The beta for Bricks 1.10 has been released. There are some nice UI and feature enhancements as well as lots of fixes.

Paul Charlton @ youtube.com • 11 months ago
Crocoblock JetEngine 3.5 introduced components. Paul Charlton takes a look at this new feature and how to use it.