Here is a practical guide to designing for colorblind people. It includes simple explanations, examples, and suggestions.

Designing for Colorblindness
Vitaly Friedman @ smashingmagazine.com • 1 year ago

Vitaly Friedman @ smashingmagazine.com • 1 year ago
Here is a practical guide to designing for colorblind people. It includes simple explanations, examples, and suggestions.

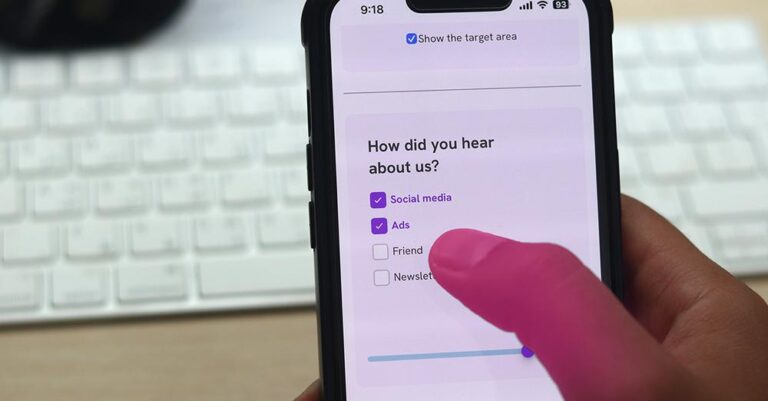
Ahmad Shadeed @ shadeed.com • 1 year ago
Here is a helpful guide on click / tap target sizes for use when designing interactive elements. It is common-sense, but sometimes overlooked. I like that it mentions specific pixel sizes and has examples of how to make the target larger.

Amit Keren @ unlimited-elements.com • 1 year ago
For Elementor users – Amit Keren of Unlimited Elements has released a new Layers Widget that makes it easy to overlap images to create image layouts, without the need to use negative margins or absolute positioning. Here is the announcement post.

Kevin Powell @ youtube.com • 1 year ago
CSS Tips: Text and link underline options are easier than you might think. I needed to do this today and saw Kevin Powell just posted a video on it. My good fortune.

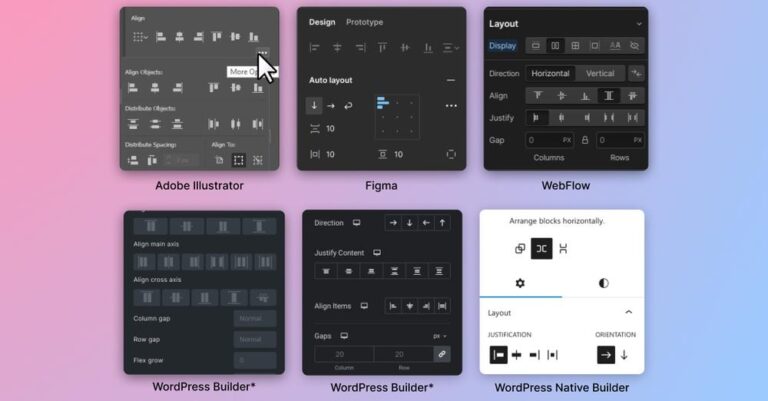
Elvis Krstulović @ builderius.io • 1 year ago
In this article Elvis Krstulović weighs in on the discussion on user friendly builders, no-code options, and whether these are niche or not niche. He shows that UI controls, such as are used for flexblox layouts, are common across professional design tools.

Paul Charlton @ youtube.com • 1 year ago
Here is a nice demo from Paul Charlton using the Core Framework with Bricks. It is a good overview of what is involved in setting it up and the benefits of using a framework.

Kevin Powell @ youtube.com • 1 year ago
Kevin Powell gets a little feisty talking about fonts and even WordPress gets some love. What do you think, use the system font stack for the win, or is the designer in you cringing?

Kevin Powell @ youtube.com • 1 year ago
CSS Grid superpowers advanced tutorial – Kevin Powell explores named grid lines.

Hyperplexed @ youtube.com • 1 year ago
I enjoyed this Hyperplexd video tutorial showing how to recreate a simple well designed webpage using mainly CSS, with HTML and JS.