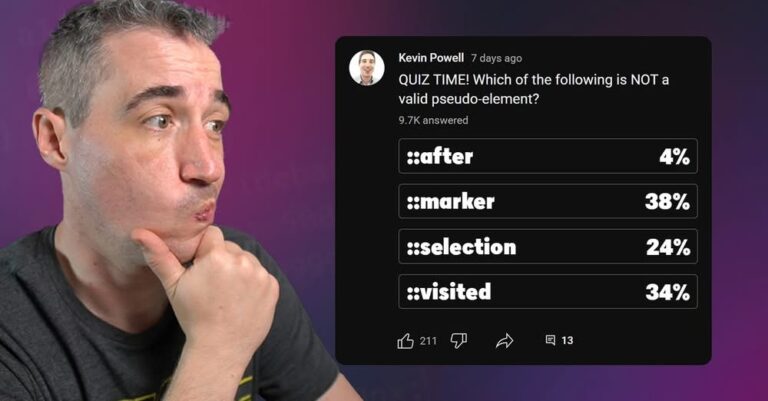
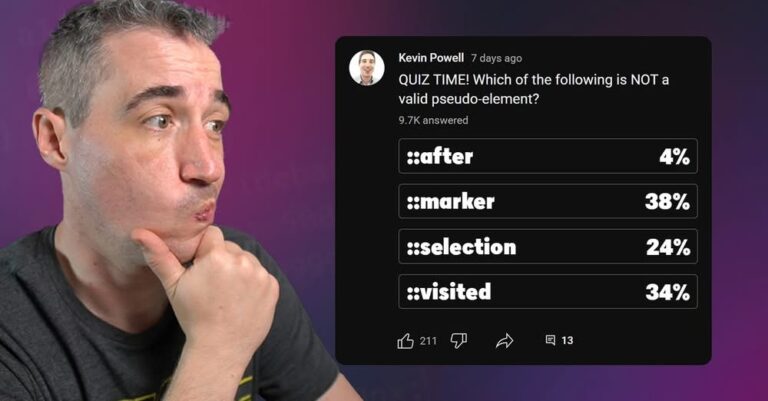
Here is a nice short video from Kevin Powell demoing the marker and selection pseudo elements.

CSS Pseudo Element Tutorial
Kevin Powell @ youtube.com • 1 week ago

Kevin Powell @ youtube.com • 1 week ago
Here is a nice short video from Kevin Powell demoing the marker and selection pseudo elements.

Alan Kaler @ elementor.com • 1 month ago
Congratulations to the Elementor team. The Elementor CSS only carousel was featured at the Google I/O 2025 event.

Lua Nguyen @ metabox.io • 1 month ago
This tutorial shows how to style elements using data attributes instead of using a class or the id. It is a useful technique for when you are working with dynamic data. The example uses Meta Box and Bricks, but the idea is the same that could be applied to other builders like Breakdance or Oxygen.

Chris Coyier @ frontendmasters.com • 1 month ago
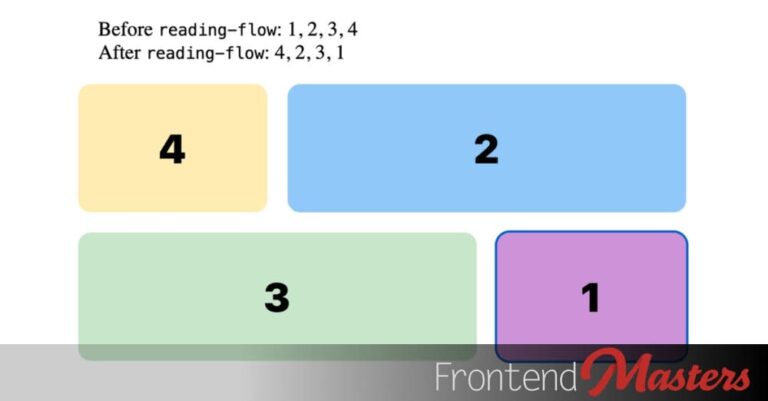
When using Flexbox or Grid you can move elements so that the tab order and visual display don’t match. A new CSS feature, Reading Flow, ships in chrome 137 to address this.

Kevin Powell @ youtube.com • 3 months ago
Nice video about CSS layouts, related new features, and approaches.

Nick Roach @ elegantthemes.com • 4 months ago
Option Group Presets for Divi 5 is what Elegant Themes is calling their most important feature in years. It’s essentially their class-based design system and it’s quite interesting. One cool feature is the ability to stack Option Presents on Element Presents.

Róbert Mészáros @ developer.wordpress.org • 4 months ago
The WordPress developers blog has a very good how-to article on customizing embeds.

Tomasz Jakut @ smashingmagazine.com • 5 months ago
This is a meta thought piece about Responsive Web Design and what has come after.

Kevin Powell @ youtube.com • 5 months ago
Kevin Powell has a useful short about the :empty element and how you can use it to solve a common problem.