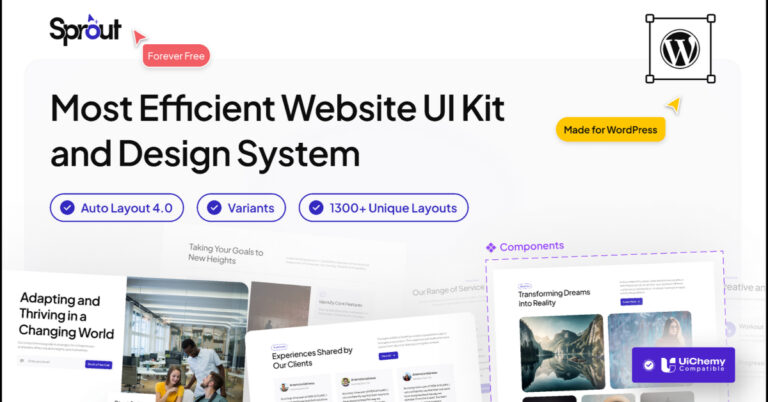
The Plus team just released a free Figma UI Kit and Design System called Sprout. It has 1300+ Components and 250+ Pages. There are not many Figma design kits that focus on WordPress and so they wanted to make available layouts and designs that would assist in WordPress website creation.

Free Figma Design Kit Focusing on WordPress
Sagar Patel @ theplusblocks.com • 10 months ago