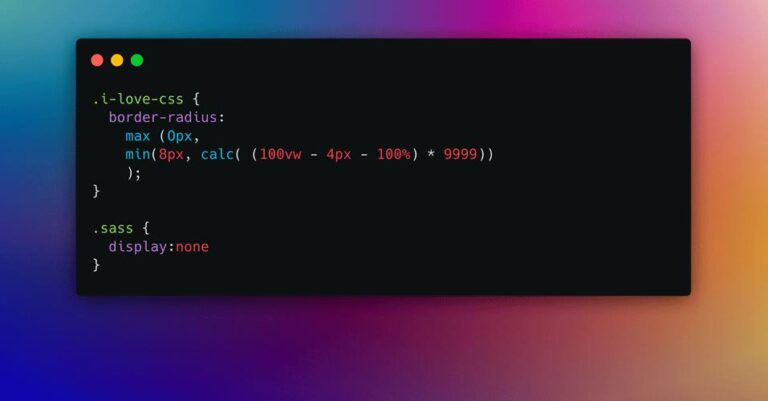
Many of the features of SASS have been incorporated into vanilla CSS. Though browser support is not universal enough, CSS is actively evolving. BTW, this topic came up on Kevin Geary’s WDD live yesterday and he mentioned that using variables in media queries is a features that SASS provides that modern CSS is still lacking.

Modern CSS is Incorporating Many SASS Features
Karsten Biedermann @ dev.to • 1 year ago