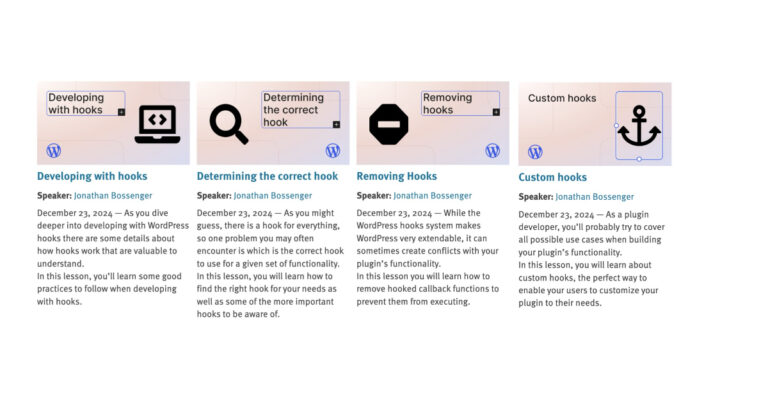
Developers and power users may find these 4 video lessons by Jonathan Bossenger valuable. They are pretty short, around 5 minutes each, and were just published on WordPress TV.

Video Series on Developing with Hooks
Jonathan Bossenger @ wordpress.tv • 4 months ago