This is a long awaited update to the WordPress coding standards rule set checker.

WordPressCS 3.0.0 Now Available
Juliette Reinders Folmer @ make.wordpress.org • 2 years ago

Juliette Reinders Folmer @ make.wordpress.org • 2 years ago
This is a long awaited update to the WordPress coding standards rule set checker.

Chris Lema @ chrislema.com • 2 years ago
In this post Chris Lema considers two approaches to pricing: low cost or a freemium model vs a high price strategy.

David McCan @ webtng.com • 2 years ago
One question people often ask is what’s the difference between Meta Box and Advanced Custom Fields? One difference is that Meta Box has an extension called Frontend Submission. What this does is it lets you easily create a front-end form for submitting posts or Custom Post Type records. That type of functionality is available for ACF but only as a third party extension. Here is a tutorial creating a front-end Contact Us form for a Custom Post Type called Contacts. The video version is near the top of the post.

Dennis Snell @ make.wordpress.org • 2 years ago
I’ve often thought that there would someday be an API we could use to “clean” blocks of custom CSS when we move from one Gutenberg add-on to another, or when core is so good that we don’t need add-ons. This comprehensive look at the HTML API confirms that, but it also gives a view on a tool that developers and power users will be able to use with WordPress in the future.

Lax Mariappan @ webdevstudios.com • 2 years ago
When I saw the headline I thought that the message was going to be to tailor your tech stack to the type of site. I was wrong. This looks to be a sales piece for their potential customers to convince them to use Gutenberg and not a page builder. There are some inaccuracies, like about Beaver Builder, but also they totally gloss over the need for custom development, which a page builder might not require. In any event, WebDevStudios is a large agency, so it is interesting to see what they are doing.

Annabelle Nyst @ searchenginejournal.com • 2 years ago
This is a pretty good list of image sizes for the various social media platforms.

Mike Davey @ deliciousbrains.com • 2 years ago
This article covers several CSS features with a good explanation for each. For example container queries.

Sarah Gooding @ wptavern.com • 2 years ago
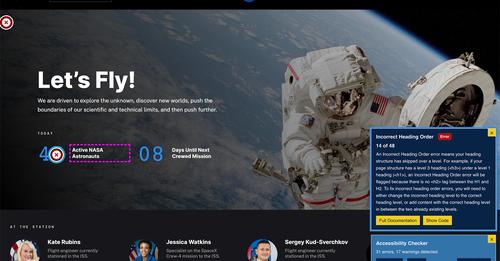
In the past I’ve just used the WAVE Accessibility Extension to check sites for accessibility issues. With WordPress there is the option to check accessibility using a plugin, Equalize Digital Accessibility Checker. This article from the WPTavern tells how NASA helped fund updates to it.

Mozilla Team @ mozilla.org • 2 years ago
I recently switched from using Vivaldi to using Brave as my primary desktop browser. Brave seems faster than Vivaldi and Chrome. Here is a comparison from Mozilla.