Bricks has a built in option to share your own templates across sites. In this video Paul Charlton shows how easy it is to set this up and control access.

Setting Up Bricks Template Sharing
Paul Charlton @ youtube.com • 2 months ago

Paul Charlton @ youtube.com • 2 months ago
Bricks has a built in option to share your own templates across sites. In this video Paul Charlton shows how easy it is to set this up and control access.

Thomas Ehrig @ bricksbuilder.io • 2 months ago
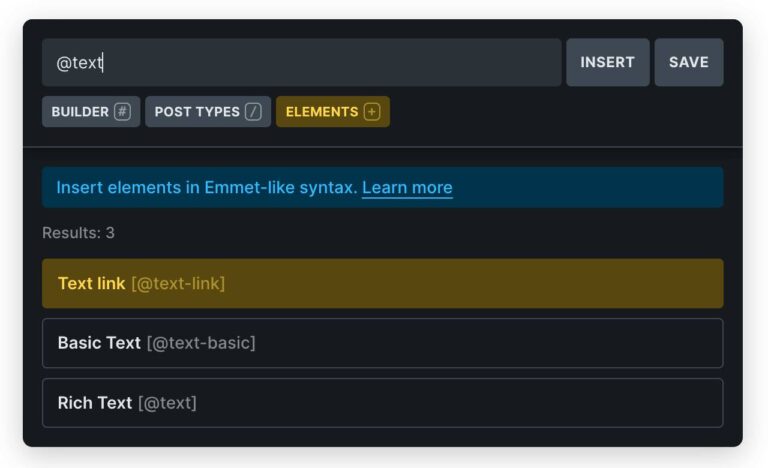
Bricks 2.0 Release Candidate 2 is available. Components are no longer considered experimental, instant class edit for situations so that where there are a large number of classes there is no lag, add elements using the command palette and an Emmet-like syntax, preload fonts, and more.

Paul Charlton @ youtube.com • 3 months ago
Paul Charlton is quick off the mark and created a nice walk-through of the new features of Bricks 2.0 RC.

Thomas Ehrig @ bricksbuilder.io • 3 months ago
The Release Candidate for Bricks 2.0 is ready for manual download. There were some new features added since the beta. Some of the new features include a command palette for fast search and navigation, a quick access bar for elements that shows which style features have been modified, support for having multiple theme styles active, and support for creating and managing style sheets inside the builder. The full change log lists other features and fixes.

Thomas Ehrig @ bricksbuilder.com • 4 months ago
Bricks 2.0 Beta was just released. The beta adds updates for components, including new property types for component variations and the ability to show / hide elements for component variations inside a component instance. There is improved editor performance, a color editor in the variable manager, interactions for WooCommerce events, and many more changes and fixes.

Lua Nguyen @ metabox.io • 4 months ago
This tutorial shows how to style elements using data attributes instead of using a class or the id. It is a useful technique for when you are working with dynamic data. The example uses Meta Box and Bricks, but the idea is the same that could be applied to other builders like Breakdance or Oxygen.

Brendan O’Connell @ youtube.com • 5 months ago
Here is an advanced Bricks / Bricksforge tutorial from Brendan O’Connell, showing how Bricksforge makes it easy to consume third party APIs.

Thomas Ehring @ bricksbuilder.io • 5 months ago
Bricks 2.0 Alpha has been released for testing. Instructions for how to download it are at the top of the changelog. There are a good number of new features and updates available. Some of the new features include Nested Components, Builder Capabilities manager, Element Manager, In-Builder Font Manager, In-Builder Icon Manager, Bulk-Edit elements, Visual CSS Grid Builder, Revamped Pseudo Class UI, and Selector Detector, among others.

Paul Charlton @ youtube.com • 6 months ago
Interested in getting started with the Core Framework – This video from Paul Charlton walks through setting it up and using it in Bricks. Though he uses it with Bricks, much of the video is about setting up the Core Framework, so is useful if you are using Gutenberg or other builders.