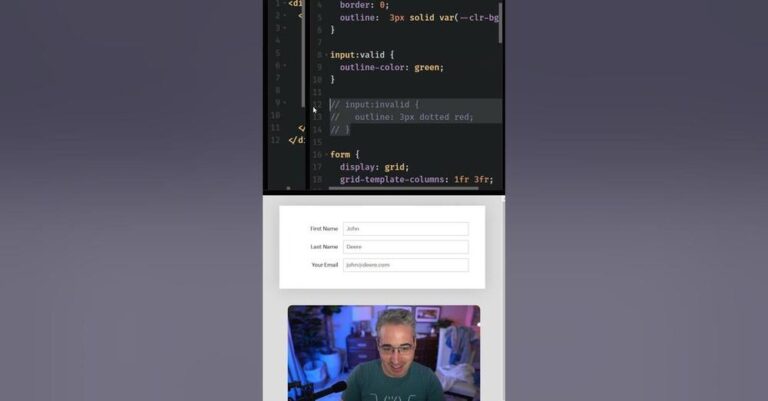
Kevin Powell, a CSS expert and effective teacher, has released a free course on HTML and CSS. These are two of the fundamental languages behind all websites, not to mention all page builders and Gutenberg.

Free HTML and CSS Course
Kevin Powell @ kevinpowell.co • 5 months ago