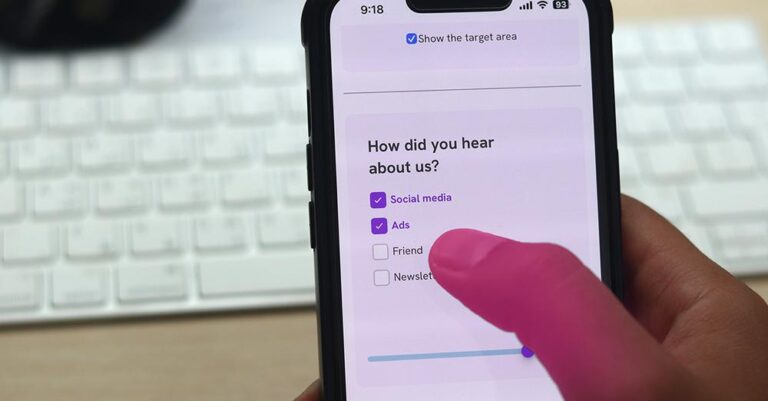
Here is a helpful guide on click / tap target sizes for use when designing interactive elements. It is common-sense, but sometimes overlooked. I like that it mentions specific pixel sizes and has examples of how to make the target larger.

Click and Tap Target Sizes for Interactive Elements
Ahmad Shadeed @ shadeed.com • 1 year ago