It is good to see ElegantThemes creating this type of tutorial so that their users will be ready to make full use of Divi 5.

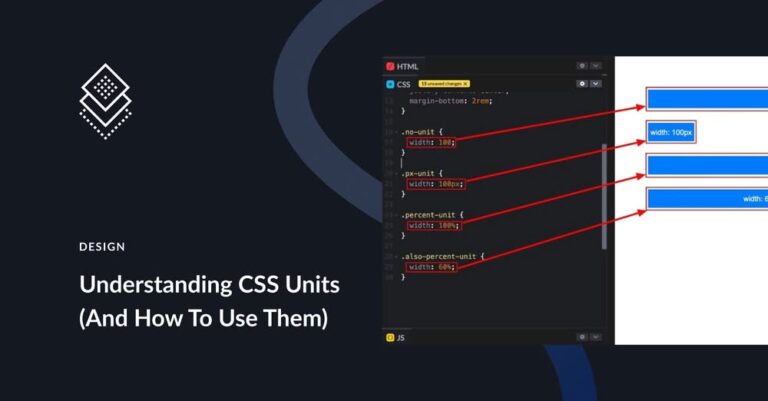
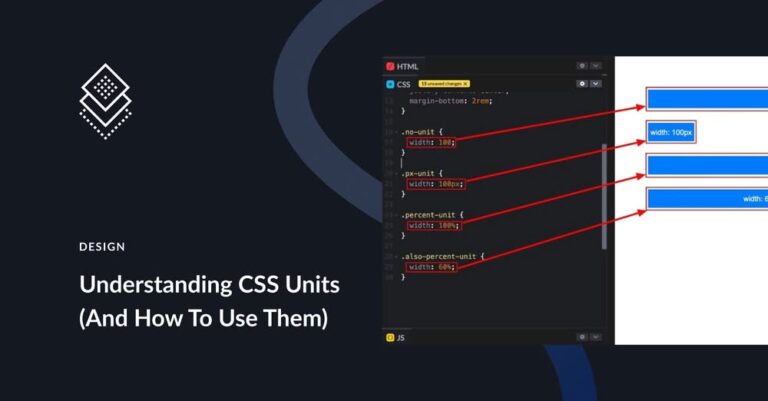
Tutorial on Using Common CSS Units
Ekta Swarnkar @ elegantthemes.com • 5 months ago

Ekta Swarnkar @ elegantthemes.com • 5 months ago
It is good to see ElegantThemes creating this type of tutorial so that their users will be ready to make full use of Divi 5.

Paul Charlton @ youtube.com • 5 months ago
Bricks 2.0 got a new visual grid builder. Paul Charlton takes this for a spin and shows how easy it is to use.

Jon Henshaw @ coywolf.com • 5 months ago
A new 3rd version of the PNG spec is out and it add better compression, animated PNGs, EXIF data, and HDR.

Nick Arce @ youttube.com • 5 months ago
With the update to Bricks 2.0 CSS cascade layers are enabled by default. This video by Nick Arce explains what is going on and how to fix it. He also provides some insight into cascade layers.

Tom Barrasso @ smashingmagazine.com • 5 months ago
Designing for flip phones and Apple watches? It is not something I’m doing now, but if you are, the author has some suggestions.

Matt Cromwell @ mattcromwell.com • 5 months ago
Matt Cromwell has a lot of experience developing and supporting WordPress products. Here are some suggestions for looking at user feedback and for designing to enhance the user experience.

Zareen Tasnim @ smashingmagazine.com • 5 months ago
New product owners and developers wonder why their products fail to gain traction while Elementor’s numbers continue to rapidly climb. There was a time when you could launch a good product and it would sell itself by word of mouth, but the WordPress ecosystem is so large and fractured now that just sharing on Facebook and X aren’t enough. The truth is that it takes a lot of continuous marketing to break through, and that effort has to be sustained. Part of Elementor’s success was that it went outside of the Facebook bubble and marketed to designers in design publications and other places they lived. It looks like the Droip team is following that playbook. Droip has a good (sponsored) write-up in Smashing Magazine that plays to a designer audience.

Alex Harper @ webdesignerdepot.com • 5 months ago
This article makes the point that Cumulative Layout Shift is as much a designers problem to solve as it is a task for the developer. Along the way it mentions some steps for minimizing CLS, but doesn’t go into much detail – i.e. it is not really a tutorial, but it is an interesting read.

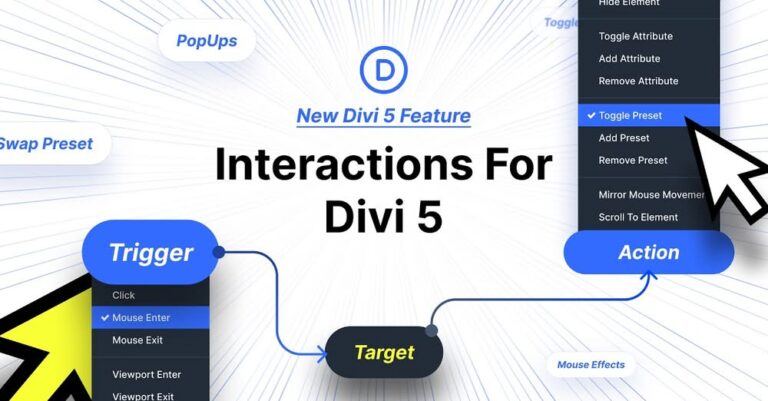
Nick Roach @ elegantthemes.com • 6 months ago
Divi 5 is adding interactions for popups, toggles, entrance animations and more. Here is the demo introducing the new feature.