Here are 8 CSS and JavaScript Snippets for Adding Reveal Effects.

Code Snippets for Reveal Effects
Eric Karkovack @ specyboy.com • 11 months ago

Eric Karkovack @ specyboy.com • 11 months ago
Here are 8 CSS and JavaScript Snippets for Adding Reveal Effects.

Brian Gardner @ wpengine.com • 11 months ago
If you want to get up to speed on Gutenberg and the Site Editor, Brian Gardner has a 5 part video series that nicely explains: how to install Google fonts, adding a site icon, understanding list view, WordPress patterns, and getting started with global styles.

Jamie Marsland @ youtube.com • 11 months ago
This was interesting. Ben Ritner from Kadence used Kadence Theme and Kadence Blocks to create the home page of the Rolling Stone website. Justin Tadlock used Gutenberg for the challenge. They had 30 minutes to see how far they could get. It seemed like Ben was going a little faster and smoother. I was surprised that Justin didn’t work in the Site Editor, but in a page. He brought his own custom theme.

lowlighter @ matcha.mizu.sh • 12 months ago
Matcha.css is a semantic CSS library that provides styling based on the element names, rather than classes. These types of libraries are good for providing default styling for HTML for simple sites.

aaron robertshaw @ github.com • 12 months ago
There is a push in the upcoming WordPress 6.6 release to make Gutenberg styles easier to override, even reducing the specificity down to zero. If I’m reading this correctly, it appears there may be some backwards compatibility issues.

Daniel Yuschick @ smashingmagazine.com • 12 months ago
Developers have manually styled the HTML checkbox to make it look like a switch. Now a new attribute for the checkbox is proposed that will render a checkbox as a switch. Interesting, but not ready for prime time.

Jeffrey Dalrymple @ youtube.com • 12 months ago
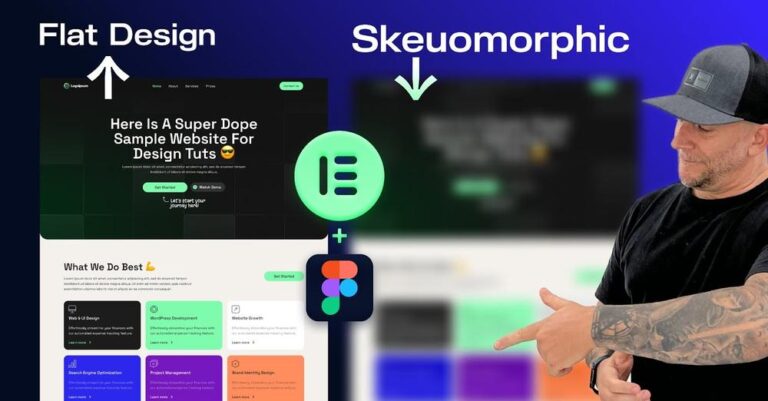
Here is a nice design tutorial from Jeffrey Dalrymple. He shows how to create a subtle skeuomorphic (realistic 3d) effect that can be applied to buttons, cards, or other block elements. Elementor is used in the video, but the principles can be used with any builder.

Temani Afif @ smashingmagazine.com • 12 months ago
In this article in Smashing Magazine, Temani Afif shows how to use CSS clip-path and math functions to create various CSS shapes.

Kevin Powell @ youtube.com • 1 year ago
Kevin Powell noticed a couple of big sites are already using CSS layers. He muses on this and when you pull the trigger on a new CSS feature — how much support is enough? (note this is audio only as it is from his podcast).