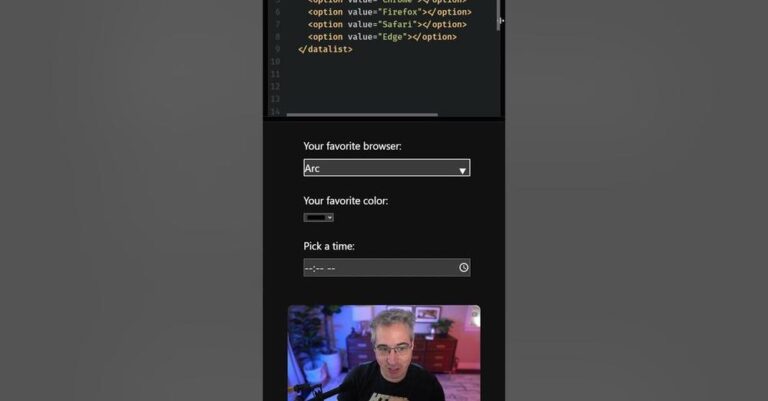
Slim SEO is a free lightweight plugin that helps you optimize your site and content for SEO with minimal configuration. The team just released version 4 which allows you to use dynamic tags in your meta titles and descriptions. Here is a video that looks at the features.

Slim SEO Version 4
David McCan @ youtube.com • 7 months ago