Pods 3.1 was released with a focus on hardening security. The release notes include documentation on access rights and Pods settings.

Pods 3.1 Feature Release
Scott Kingsley Clark • 1 year ago

Scott Kingsley Clark • 1 year ago
Pods 3.1 was released with a focus on hardening security. The release notes include documentation on access rights and Pods settings.

Make Your First Million @ youtube.com • 1 year ago
This is an interesting interview with Syed Balkhi, founder of Awesome Motive. The interview is on an investment show for entrepreneurs, so it is not all about WordPress, but they do talk about WordPress and the open source model, so some might find it interesting.

Adam Silverstein @ make.wordpress.org • 1 year ago
Native support for AVIF is coming in WordPress 6.5. AVIF images can be up to 50% smaller than a JPG image with the same or better image quality. Can I use says there is about 89% browser support.

Joost de Valk @ poststatus.com • 1 year ago
Here is a short reflection by Joost on the difference between creating a WordPress plugin back in 2006 and creating one today.

Kevin Powell @ youtube.com • 1 year ago
Here is a fun video from Kevin Power playing with CSS currentColor and color-mix. It might be useful for people trying to create light and dark mode color palettes.

Joost de Valk @ twitter.com • 1 year ago
Here’s an interesting idea from Joost, to change to having an allow list for site crawlers and blocking all others.

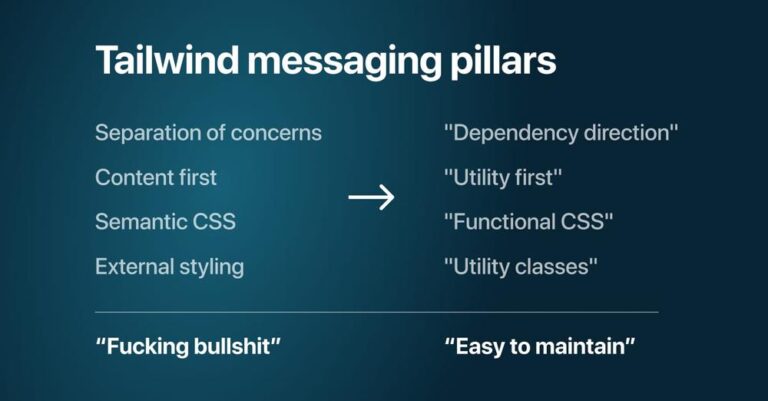
Tero Piirainen @ nuejs.org • 1 year ago
Here is an interesting take on Tailwind that challenges its core principles and suggests that semantic HTML and CSS is a better option. These are interesting topics, but of course the choice of a CSS design system depends on the project, the users, goals, etc.

BobWP @ dothewoo.io • 1 year ago
Here is a discussion with Tom Willmot and Joost de Valk on funding and support for open source projects.

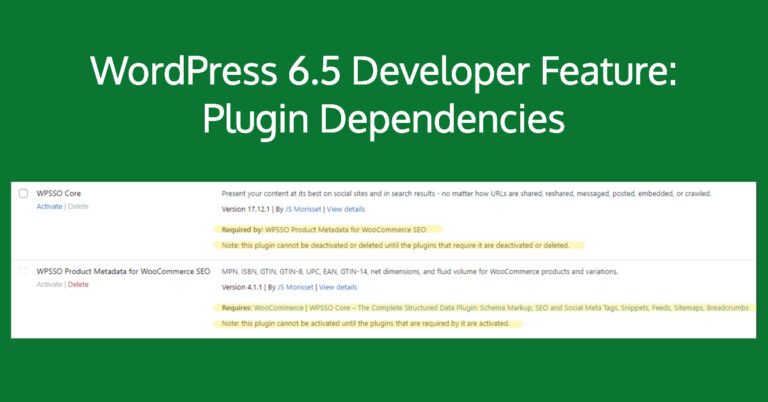
Colin Stewart @ make.wordpress.org • 1 year ago
Here is another good developer feature coming to WordPress 6.5, it is the merge of the Plugin Dependencies project. This provides a standard method for plugins to declare plugin prerequisites and is useful on plugin activation and deactivation.